Evergreenスキンには、あえて背景をずらしたオフセット背景が指定できるブロックパターンを搭載しております。
お好みのパターンを自由に配置して、オリジナルのコンテンツを作成してください。
Evergreenのブロックパターンの種類
「Lightning G3 Evergreen」には、独自のブロックパターン5種(2021年9月現在)を含んでいます。
コンテンツ作成の際にぜひご利用ください。
簡単カスタマイズ
メディアとテキスト
背景余白25%ずらしたパターン
さまざまな問題を
解決するために誕生
企業にとってウェブサイトで情報を発信をすることはとても重要なことです。企業のウェブサイトを作ろうと思っても、忙しくて着手できなかったり、専門的な知識がなくどうすれば良いのかわからない方も多いです。作ったは良いけど更新しづらいというお悩みも聞きます。私たちは、そんな企業様向けに高品質なテーマ開発やプラグイン開発に力を入れております。

さまざまな問題を
解決するために誕生
文章入力エリアの左右に余白があります。ブロックパターンはの組み合わせはブロックの機能だけでなく、各ブロックの「高度な設定」にcssを割り振って独自のcssを当てるとデザイナーさんがいろいろと力を発揮できる分野ではないかなと思います。

ポイント
背景を 左に余白25%、右に余白25%ずらしたパターンです。横の画像が全幅サイズで広がるので、目立たせたいユーザーに見てもらいコンテンツにぜひご利用ください。
実績紹介
背景余白5%ずらしたパターン
実績紹介 オフセット背景 余白右 5%
(スマホサイズ以下で余白0)
実績紹介 オフセット背景 余白左 5%
(スマホサイズ以下で余白0)
ポイント
背景を 左に余白5%、右に余白5%ずらしたパターンの中に投稿リストを配置しています。左右の余白はお好みの方をご利用ください。
投稿ブロックに関しては2つ配置しており、上の投稿リストは表示件数を2件、下の投稿リストは表示件数を3件でオフセット数を2としています。最新の2件を目立たせたい場合にご利用ください。
サービスの流れ
カードカラム
背景余白5%ずらしたパターン
サービスの流れ グリッドカラム オフセット背景 余白右 5%(スマホサイズ以下で余白0)
サービスの流れ
FLOW
STEP 01
お問い合わせ
まずはお問い合わせフォームまたは電話にてご連絡ください。
STEP 02
ヒアリング
担当者よりご連絡させていただき、現状の確認やお客様の要望などをお伺いいたします。
STEP 03
ご提案・お見積り
ヒアリングした内容を元にお客様にベストなプランとお見積りをご提案させていただきます。
STEP 04
ご契約・発注
秘密保持契約など、発注に際して必要な契約をいたします。
STEP 05
サービスのご提供
ご提案させていただいた内容にて業務を実施いたします。
STEP 06
確認・納品
成果物に対して、ご確認いただきます。必要に応じて修正を行い、納品となります。
STEP 07
ご入金
納品月の末締めで請求書を発行させていただきますので、翌月末にてご入金願います。
STEP 08
アフターフォロー
納品後2ヶ月間は、不具合などございましたら無料で対応させていただきます。
サービスの流れ グリッドカラム オフセット背景 余白左 5%(スマホサイズ以下で余白0)
サービスの流れ
FLOW
STEP 01
お問い合わせ
まずはお問い合わせフォームまたは電話にてご連絡ください。
STEP 02
ヒアリング
担当者よりご連絡させていただき、現状の確認やお客様の要望などをお伺いいたします。
STEP 03
ご提案・お見積り
ヒアリングした内容を元にお客様にベストなプランとお見積りをご提案させていただきます。
STEP 04
ご契約・発注
秘密保持契約など、発注に際して必要な契約をいたします。
STEP 05
サービスのご提供
ご提案させていただいた内容にて業務を実施いたします。
STEP 06
確認・納品
成果物に対して、ご確認いただきます。必要に応じて修正を行い、納品となります。
STEP 07
ご入金
納品月の末締めで請求書を発行させていただきますので、翌月末にてご入金願います。
STEP 08
アフターフォロー
納品後2ヶ月間は、不具合などございましたら無料で対応させていただきます。
サービスの流れ グリッドカラム
※オフセット背景しないパターン
サービスの流れ
FLOW
STEP 01
お問い合わせ
まずはお問い合わせフォームまたは電話にてご連絡ください。
STEP 02
ヒアリング
担当者よりご連絡させていただき、現状の確認やお客様の要望などをお伺いいたします。
STEP 03
ご提案・お見積り
ヒアリングした内容を元にお客様にベストなプランとお見積りをご提案させていただきます。
STEP 04
ご契約・発注
秘密保持契約など、発注に際して必要な契約をいたします。
STEP 05
サービスのご提供
ご提案させていただいた内容にて業務を実施いたします。
STEP 06
確認・納品
成果物に対して、ご確認いただきます。必要に応じて修正を行い、納品となります。
STEP 07
ご入金
納品月の末締めで請求書を発行させていただきますので、翌月末にてご入金願います。
STEP 08
アフターフォロー
納品後2ヶ月間は、不具合などございましたら無料で対応させていただきます。
ポイント
背景を 左に余白5%、右に余白5%ずらしたパターンの中にカードブロックを配置しています。左右の余白はお好みの方をご利用ください。
カードブロックは増やしたり削除したり順番を入れ替えたりもできますので、お好みで設定してください。
簡単カスタマイズ
既存のクラス名を変更する
オフセット背景のブロックパターンを配置してから、高度な設定の「追加 CSS クラス」のクラス名を変更するだけで、余白の向きや余白の空きが変更できます。
以下の表は、オフセット背景のクラス名をまとめた表になります。オフセット背景には、すでに以下のいずれかのクラス名がついております。そのクラス名を変更すると、余白の左右の向きや余白の大きさが変更できます。
注意
クラス名を変更する際は、謝って他のクラス名を削除しないようご注意ください。
オフセット背景
装飾指定一覧表
| クラス名 | 説明 |
|---|---|
| vk-bg-offset | [オフセット背景の親ブロックに付与]オフセット背景の外側の要素につけるクラス名で、基準の位置になります。(position:relative;) |
| vk-bg-offset-bg | [オフセット背景に付与]vk-bg-offsetがついている親ブロックを基準の位置にして、配置されます(position:absolute;) |
| vk-bg-offset-bg--right | [オフセット背景に付与]余白の向きの指定で、右側に余白が空きます |
| vk-bg-offset-bg--left | [オフセット背景に付与]余白の向きの指定で、左側に余白が空きます |
| vk-bg-offset-bg--45 | [オフセット背景に付与]余白の大きさの指定で、45%の余白が空きます |
| vk-bg-offset-bg--40 | [オフセット背景に付与]余白の大きさの指定で、40%の余白が空きます |
| vk-bg-offset-bg--35 | [オフセット背景に付与]余白の大きさの指定で、35%の余白が空きます |
| vk-bg-offset-bg--30 | [オフセット背景に付与]余白の大きさの指定で、30%の余白が空きます |
| vk-bg-offset-bg--25 | [オフセット背景に付与]余白の大きさの指定で、25%の余白が空きます |
| vk-bg-offset-bg--20 | [オフセット背景に付与]余白の大きさの指定で、20%の余白が空きます |
| vk-bg-offset-bg--15 | [オフセット背景に付与]余白の大きさの指定で、15%の余白が空きます |
| vk-bg-offset-bg--10 | [オフセット背景に付与]余白の大きさの指定で、10%の余白が空きます |
| vk-bg-offset-bg--5 | [オフセット背景に付与]余白の大きさの指定で、5%の余白が空きます |
| vk-bg-offset-bg--no-offset-tablet | [オフセット背景に付与]余白をタブレットサイズ以下(991.98px以下)では無しにします |
| vk-bg-offset-bg--no-offset-mobile | [オフセット背景に付与]余白をスマホサイズ以下(575.98px以下)では無しにします |
クラス名を変更して余白の大きさを変更してみよう
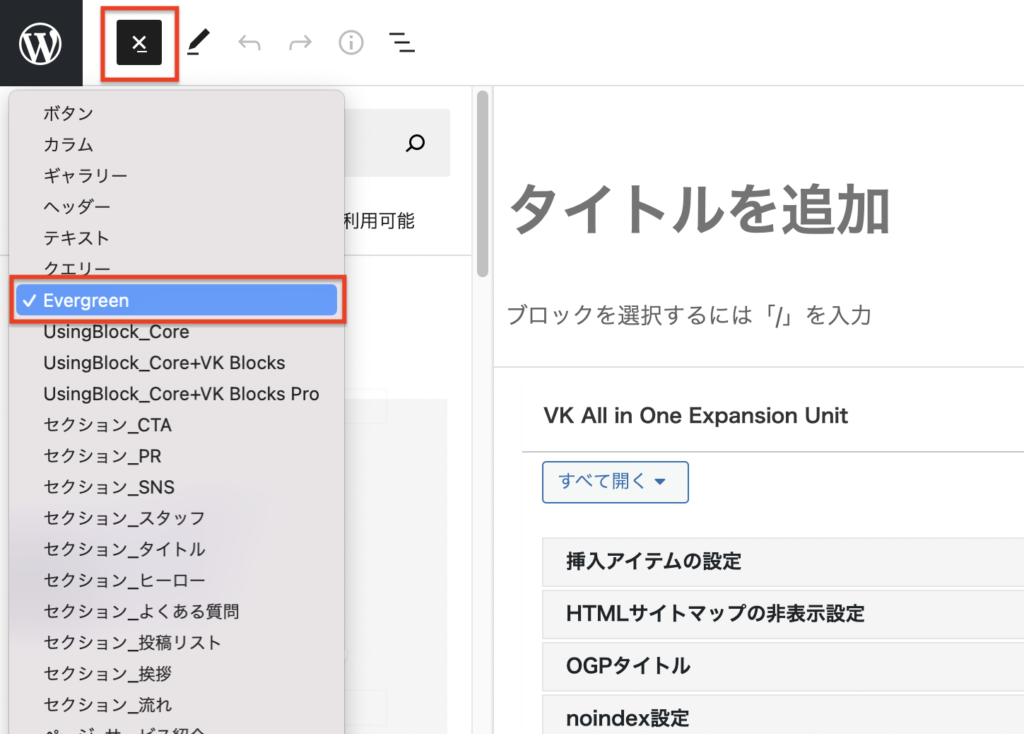
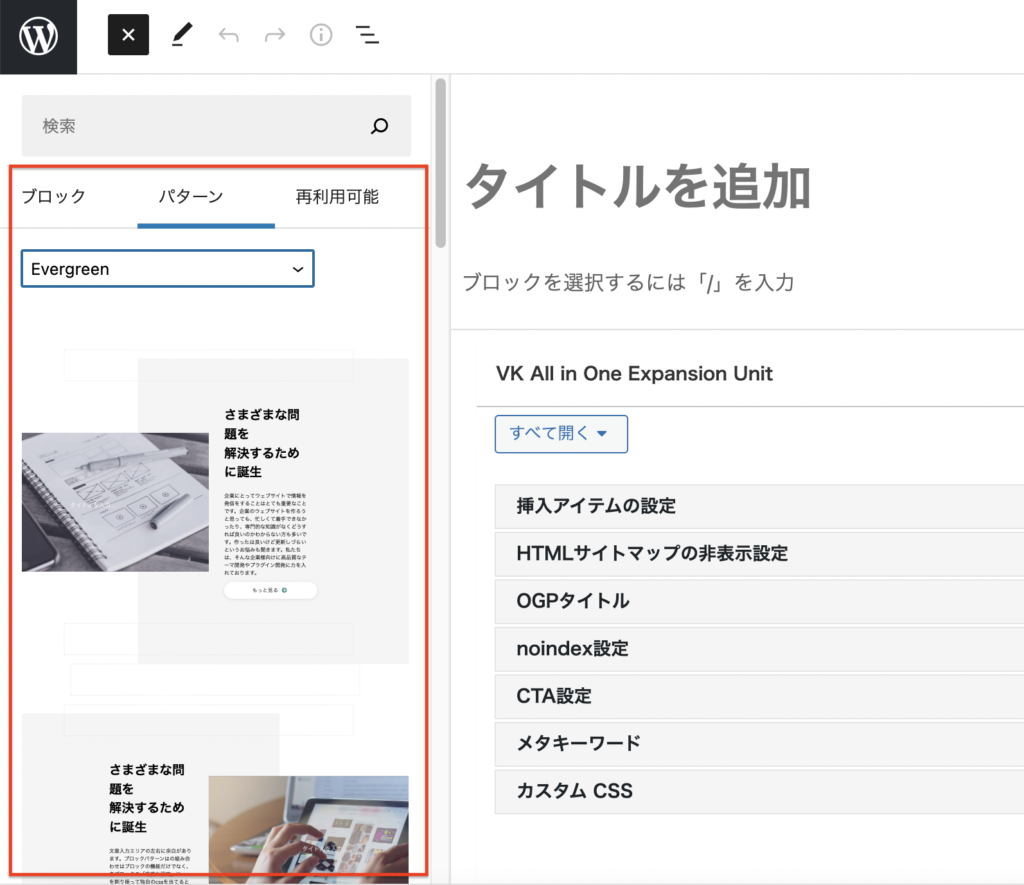
パターンからEvergreenスキンのブロックパターンを検索
オフセット背景のブロックパターンを配置して、オフセットされた背景部分を選択します。
クラス名を変更する
動画では試しに、vk-bg-offset-bg--25 の部分を vk-bg-offset-bg--5 に変更して、左側の余白の空きを狭くしてみます。
現在のクラス名
vk-bg-offset-bg vk-bg-offset-bg--left vk-bg-offset-bg--25
高度な設定の追加 CSS クラスから変更します。
変更後のクラス名
vk-bg-offset-bg vk-bg-offset-bg--left vk-bg-offset-bg--5
更新して固定ページを表示しますと、左側の余白が25%から5%に変更されたことが確認できます。
【注意】複数クラスは半角スペースで区切ります。全角スペースやスペース無しの場合は反映されませんのでご注意ください。
mobileサイズ以下で余白0のブロックパターンを、mobileサイズ以下でも余白ありにしてみよう
スマホサイズ以下でも余白をつけたい場合

Evergreenのブロックのパターンで「mobileサイズ以下で余白0」とついているブロックパターンは、モバイルサイズ以下(767.98px)では余白が無しになります。
特定のクラス名を削除することで、全サイズでも余白をつけることができます。
中に入れるブロックによっては、余白が欲しい場合もあると思いますので、お好みでクラス名を削除して調整してください。
今回は「サービスの流れ カードカラム オフセット背景 余白右 5%」のパターンを配置して、スマホサイズ以下で余白を無くすクラス名を削除して、全サイズで余白がつくようにしていきます。
特定のクラス名を削除する
高度な設定の追加 CSS クラスから、vk-bg-offset-bg--no-offset-mobileのクラス名を削除します。
※vk-bg-offset-bg--no-offset-mobileは余白をスマホサイズ以下(767.98px)では無しにするクラス名です
現在のクラス名
vk-bg-offset-bg vk-bg-offset-bg--right vk-bg-offset-bg--5 vk-bg-offset-bg--no-offset-mobile
変更後のクラス名
vk-bg-offset-bg vk-bg-offset-bg--right vk-bg-offset-bg--5
更新して固定ページを表示しますと、スマホサイズでも余白がつくようになりました。
【注意】複数クラスは半角スペースで区切ります。全角スペースやスペース無しの場合は反映されませんのでご注意ください。